「ポストコロナ時代
第4次産業技術で私たちは何をするべきなのか」
第4次産業技術で私たちは何をするべきなのか」
#WORK 01
Enjoy Street
バーチャル旅行プラットホーム(Virtual Travel System)を通じ双方向からの文化メタバースを提供
#WORK 02
Smart City
スマートシティデータハブのリアルタイムデータ分析技術及びデータ活用技術を基盤としています
#WORK 03
Smart Water
水需要·水供給(SWG)·水循環(LID)データ統合管理連結プラットフォーム基盤の分析および予測技術の開発に取り組んでいます
#WORK 04
MRコンテンツ基盤のビックデータフロー
中小企業ベンチャー部 中小企業技術革新開発事業
OUR TECHNOLOGY

AI
AIを活用し知能的かつ高性能な分析を可能にしました

Big Data
膨大な量のデータ処理および分析技術に加え、消費者のニーズに合わせた 多様なパラメータを抽出 リアルタイムでのビックデータ分析と処理に優れています

Cloud
莫大な量のビックデータ分析をAIアルゴリズムで反復演算を行うクラウドコンピューターを使用することで効率性に優れ 低コストにてご提供する事が可能となりました

Smart City
韓国電子技術研究院とコラボレーションし、都市で生成される膨大な量のデータをリアルタイムで分析·視覚化します VREDUは、本プラットフォームを通して様々な専門家に対し適切な情報を自動で提供します

Smart Water
環境部のスマートウォーターリアルタイム分析プラットフォーム開発事業に参加して水資源の需要及び供給データを処理·予測し、ダッシュボードを通じて視覚的に提示します VREDUの分析アルゴリズムによってデータからインサイトを得ることができます

MR Flatform
高リスク産業現場で必要な教育を仮想現実(Mixed Reality)を活用し、安全かつ安価にて行うことができます 学習者の行動パターン分析アルゴリズムを開発することで、より効率的な教育を提供します

WebRTC
WebRTCに基づき、リアルタイムで映像ストリーミングを実現します 高速処理と高い映像品質により、現実味あふれる旅行体験を可能にします

Recommendation System
旅行者の旅行行動パターンを分析し、最適な旅行コンテンツとショッピングをご提供します VREDUの優れたビッグデータ分析アルゴリズムで、個人に合わせた旅行を実現します

Live commerce
現実味あふれる旅行を経験することで韓国の街に大きな関心が寄せられ その経験が自然とショッピングへの興味に繋がります リアルタイムでの観光とショッピングの融合は低迷する韓国観光産業とショッピング業界に活力を吹き込みます。
METAVERSE TECHNOLOGY
双方向文化メタバース
VREDUの拡張されたメタバースの世界は人々の心と心をつなぎ 新しい文化を築く可能性を秘めています
ニューノーマル時代 従来の暮らしの領域は現実を超えたメタバース領域へと拡大しました。
VREDUはメタバースを通じて皆様の世界を拡張するために努力を怠りません
私たちは二つの特性のメタバースを追及しています
VREDUはメタバースを通じて皆様の世界を拡張するために努力を怠りません
私たちは二つの特性のメタバースを追及しています

共同体メンバー間の双方向相互作用
私たちは当社の技術によって共同体メンバーを繋げて行きます。私たちはメタバースを通じて 新しい関係と共同体を作っていきます。

既存文化の拡張と豊かさ
私たちのメタバースは物理的限界を超え、お互いの文化的障害を越え、新しい文化を作ります。拡張された世界は拡張された文化を生み出します。
ABOUT VREDU
VRコンテンツと技術を通した教育効果
VREDUのサービスフラットホームでは様々な産業現場で行われる実務及び安全教育をVRコンテンツと技術を利用することによって 臨場感あふれる現実的な教育を体験することができます。また、VREDUで開発され 運用されている多様なサービスプラットホームの管理者および使用者たちに仮想増強(非対面)技術を利用して定期的な教育が行われています。
MEDIA
VREDU HOT NEWS
「成均館スキャンダル」など時代劇ドラマのロケ地でもある全州郷校と旅行会社enjoy street、海外の観光客誘致のために提携
19日、韓国のチョルラプクト(全羅北道)チョンジュ(全州)市の全州郷校で、「AGAIN!成均館スキャンダル」をテーマに観光客誘致のため、コンセプト旅行でトップの旅行会社enjoy streetがMOU(基本合意契約書)を締結した。
技術を通じて現実を拡張する双方向文化メタバース、旅行と観光産業に対する新しい代案
メタバースの概念が産業界隈全般に広がっている。メタバース技術が浸透しているいくつかの産業の中でも仮想現実空間が最も大きな影響力を発揮するのは旅行や観光分野と言えるだろう。
オン・オフラインをつなぐ観光情報サービス「Enjoystreet」、ソウルショッピングフェスタに参加
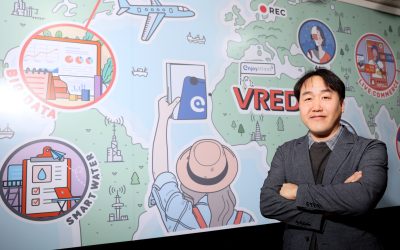
VREDUのキム·ジェホン代表(右)が2日午後、ソウル中区(チュング)の韓国プレスセンターで開かれたマネートゥデイ主催「2021第5回4IRアワーズ」(4th Industrial Revolution Awards)の「VRARコンテンツ」で「XR部門大賞」を受賞し、パク·ジョンミョン·マネートゥデイ代表と記念写真を撮影した。
CONTACT US
ご不明な点がございましたら、右側のお問い合わせ欄をご利用ください
担当者がご案内いたします
担当者がご案内いたします